VSCode OnDemand
Secure, Fast, and Easy Code and File Editing from the Browser
Accessing VSCode through OnDemand
You can access VSCode directly through our OnDemand Page. Simply log in using your supercomputer username, password, and 2FA code. On your dashboard, underneath pinned apps and interactive apps, you should see the VSCode IDE/Editor. Clicking on it will lead you to the configuration page.
When configuring your environment, you can specify the number of hours you plan to edit for. Keep in mind that the editor will close after this specified amount of time. Additionally, advanced options allow you to customize settings such as the number of cores, memory per job, number of GPUs per node, QOS, and Partition.
Your VSCode Environment Configuration should resemble the following:
module purge
module load nodejs/ondemand
module load vscode-server/ondemand
export PATH="$PATH:/apps/vscode-server/orc_scripts"
The first three lines load the necessary modules for VSCode, while the last line incorporates custom modifications, such as the extension installer. If you wish to use other modules, like TexLive, simply add a line such as module load texlive.
Installing Extensions
To ensure the security of our server, direct installation of extensions from Microsoft is not permitted. Instead, we maintain a local repository of common extensions that is kept up to date.
To install extensions, you can use our command line tool. Within a VSCode Server Instance Terminal, you can call this tool using `ext` or `extension`. The usage is as follows:
ext [install|update] [extension_id] || [uninstall|delete|remove] [extension_id] || list || --helpTo open up a terminal, you may use the keyboard shortcut Ctrl + `
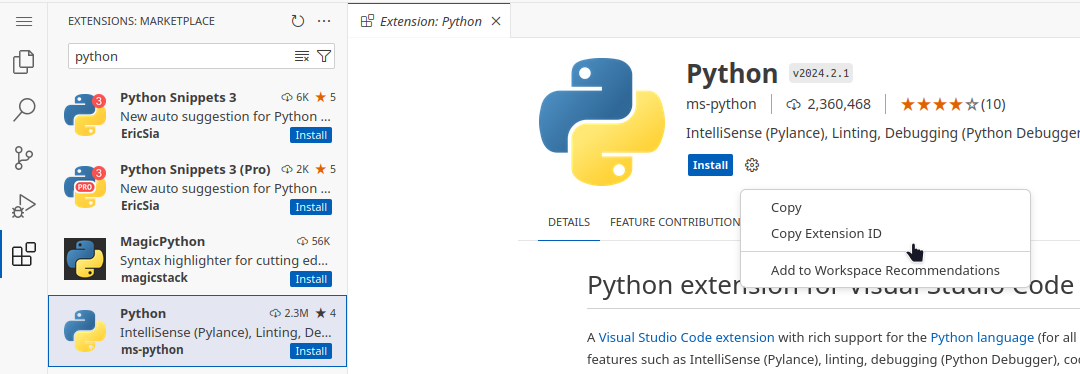
You can still use the extension search feature built into VSCode to find extensions. To install an extension, first, obtain its ID by clicking the gear icon on the extension's page and select "copy extension ID".

Then, use our extension installer from a terminal within the web instance of the server using the following command:
ext [install|update] extension_id1 extension_id2 ...Note: If the installer isn't being found, ensure export PATH="$PATH:/apps/vscode-server/orc_scripts" is in environment configuration.
Last changed on Mon Aug 25 14:28:02 2025
